









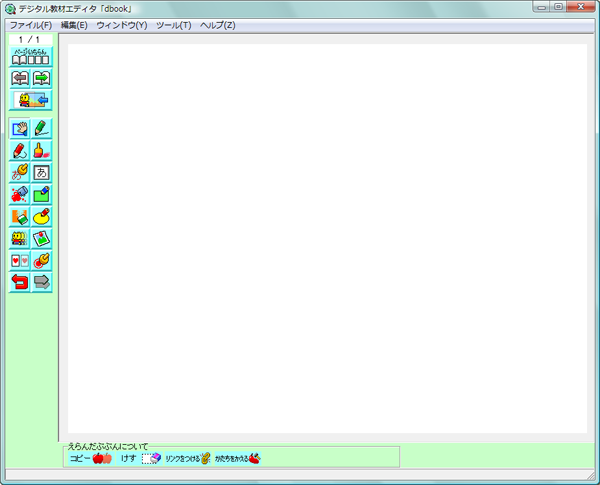
dbookを起動しましょう。
dbookのツール用のアイコンは左側にあります。

![]() これは、16ページ中の9ページ目を表示していることを示しています。
これは、16ページ中の9ページ目を表示していることを示しています。
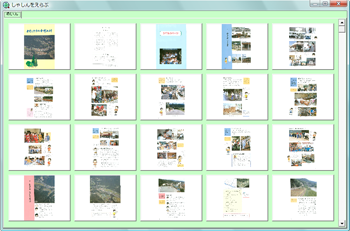
![]() 全ページの一覧を表示します。
全ページの一覧を表示します。
選んだページへ移動したり,順番を変えたり,削除したりできます。

![]() ページの移動・・・「←」が戻る、「→」が次に進むボタンです
ページの移動・・・「←」が戻る、「→」が次に進むボタンです
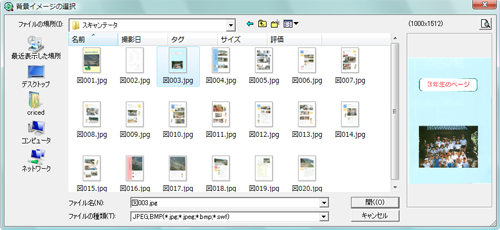
![]() 背景画像を読み込みます。
背景画像を読み込みます。
クリックすると画像を選択するダイアログボックスが開きます。

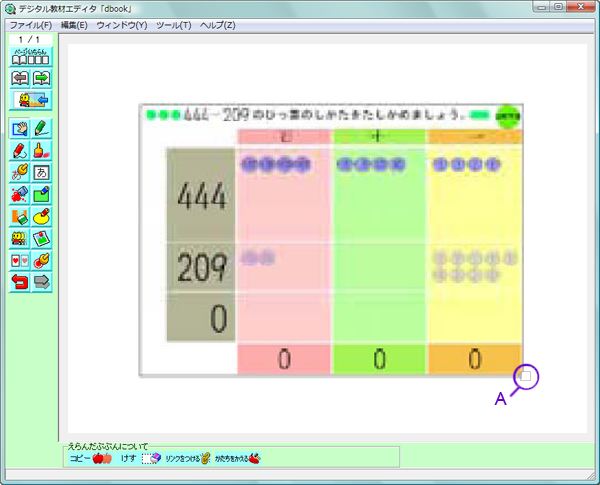
![]() 範囲指定をすることができます。そして,つぎの操作ができます。
範囲指定をすることができます。そして,つぎの操作ができます。
(1)コピー | (2)けす | (3)リンクをつける | (4)とうめいにする(5)かたちをかえる

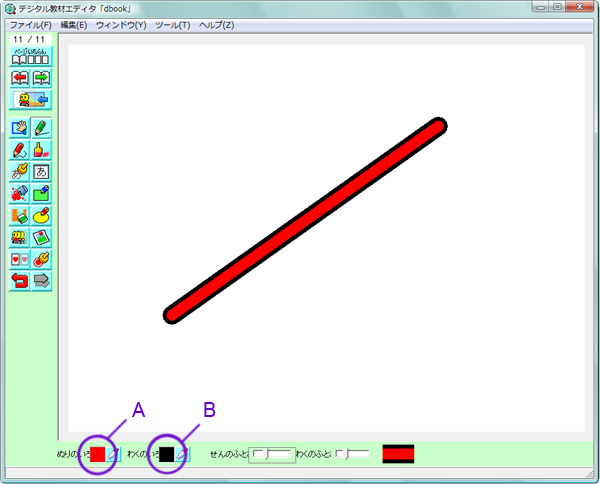
![]() 直線を描くことができます。「ぬりの色」が線の中央部分の色,「枠の色」が
直線を描くことができます。「ぬりの色」が線の中央部分の色,「枠の色」が
線の縁取り部分の色になります。それぞれの太さをスライドバーで変えることができます。

(A) 線(ぬり)の色をかえるダイアログボックスが開く
(B) ふちどり(わく)の色をかえるダイアログボックスが開く
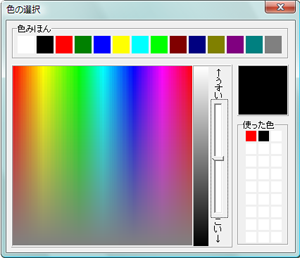
色選択画面のダイアログボックスです。
「色みほん」から選択したり,色の濃さを調整するスライドバーを動かして調整後に,希望する色の
部分をクリックします。たは,画面下のスポイトで色を選択することもできます。
色選択は他のツールでも共通の仕様になっています。

![]() 曲線を描きます。
曲線を描きます。
色の設定方法などは、「直線」と同じです。

![]() 太い線を描きます。
太い線を描きます。
太さと透明度は,それぞれ,3段階選べます。虹色を選ぶこともできます。

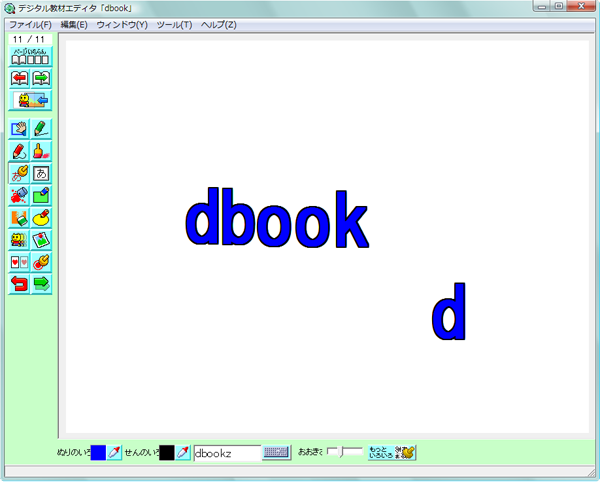
最初は「もじ」と下に入力された状態になっているので,マウスカーソルは「も」の字の形になっています。画面下の文字を入力する四角の中の変えると,文字が変わります。
初期状態は,1文字づつ文字をスタンプしていくモードになっています。
初期状態は,1文字づつ文字をスタンプしていくモードになっています。

ここでは「dbook」という文字を変更して、順に文字をスタンプのように貼り付けました。色は、直線と同様に設定できます。また、文字のサイズは、スライドバーを調整することで調整することができます。貼り付け終わると最初の文字に戻ります。

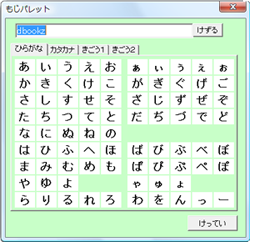
「もじパレット」ツールもあります。
文字入力エリアの右の「ソフトウェアキーボード」をクリックすると,ウィンドウが開
かれます「ひらがな「カタカナ「きご。」」う1」「きごう2」のタブを切り替えて文字を
入力することができます。
「けってい」をクリックしたり,右上の「×」をクリックすると入力を完了することができます。
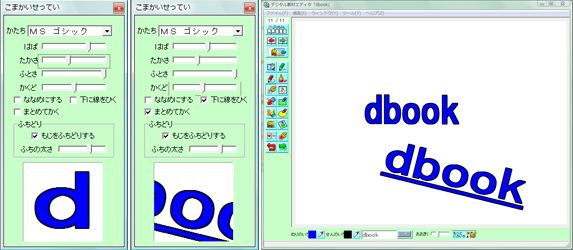
また、 ![]() をクリックすると,さらに詳細な設定ができます。
をクリックすると,さらに詳細な設定ができます。
右下の図は,左下の図のように設定した場合の例です。

「かたち(katachi)」→ Font, 「はば(haba)」→ Width, 「たかさ(takasa)」→ Height
「ふとさ(太さ)(hutosa)」→ Thickness,「かくど(kakudo)」→ Angle
「ななめにする(nanameni suru)」→ Tilt
「したに線をひく(sitani sennwo hiku)」→ Under Line
「まとめてかく(matomete kaku)」→ Group
「ふちどり(huchidori)」→ Hemming
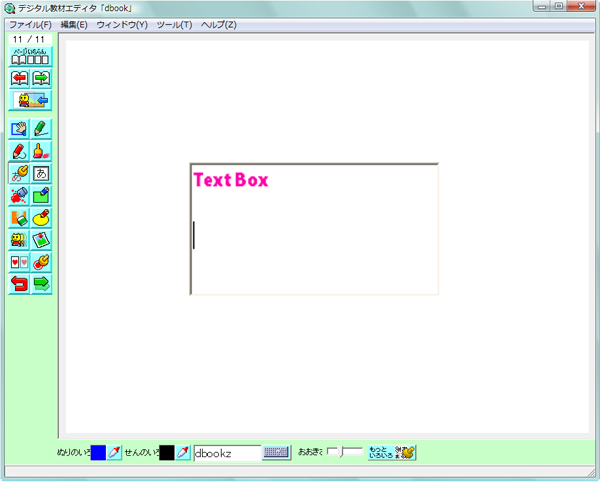
![]() 文章を入力することができます。
文章を入力することができます。
これはテキストボックスとして機能します。絵の上に重ねるようにテキストボックスが置かれるの
で,あとから移動や修正も可能です。ただし,テキストボックスの上に線を描いたりするこ
とはできません。文字の数が多くなると自動的に枠が大きくなります。

画面下の色が文字の色になります。大きさのスライドバーで文字の大きさを変えることができます。
また,フォントの変更も可能です。これらはそのテキストボックス全体に適応され,文字単位の変更はできません。複数行にしたいときは、「ENTER キー」を使って改行します。
![]() 色を塗ることができます。
色を塗ることができます。
マウスカーソルの「+」の中心部分が,いろ塗りの中心点になります。色選択は他のツールと同じです。
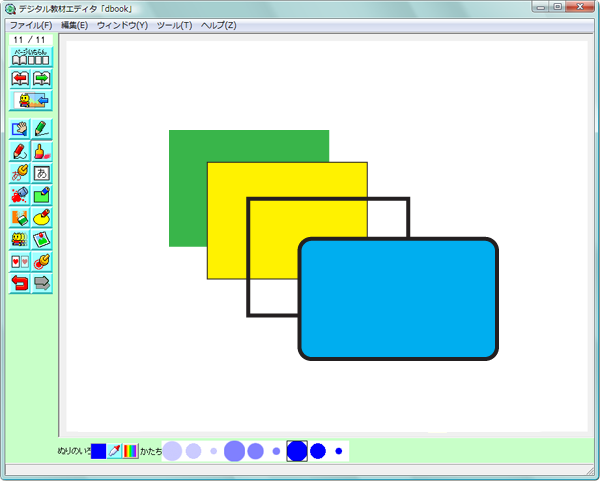
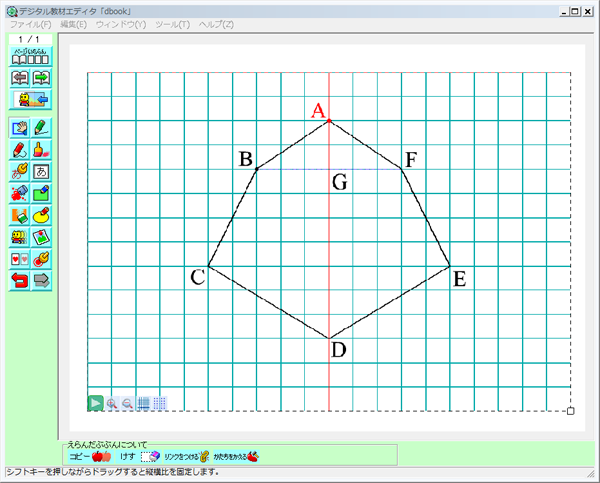
![]() 四角を描くことができます。
四角を描くことができます。
四角形の対角線の両端となる2点をドラッグで指定することによって描きます。
塗りの色,縁取りの線の色を変えることもできます。

中を塗らず,縁取り線だけにしたいときは,画面左下の「ぬりの色なし」のチェックボック
スをクリックします。解除する場合は,もう一度クリックします。また,四角形の縁取り線の
太さや四角形の角を丸みをスライドバーで調整することができます。
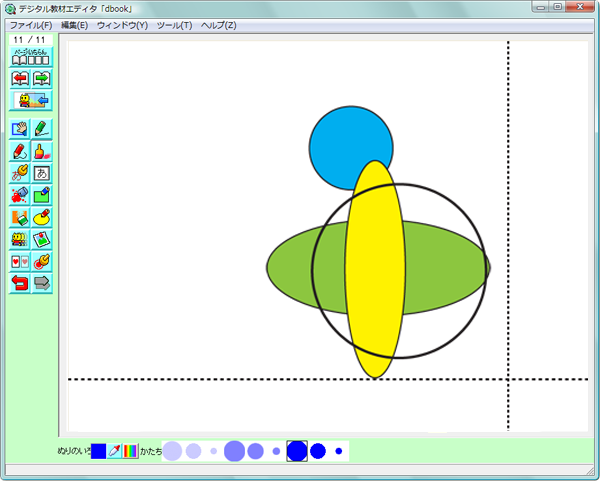
![]() 円や楕円を描くことができます。
円や楕円を描くことができます。
「しかく」と同じようにして描きます。

![]() 「消しゴム」ツールを使うことができます。
「消しゴム」ツールを使うことができます。
先の形を選んで消すこともできます。「ぜんぶけす」をクリックすると,一度の操作で画面全部を消すことができます。
![]()
![]() アニメファイルやFLASHのデータ(SWFファイル)が使えます。
アニメファイルやFLASHのデータ(SWFファイル)が使えます。
サムネイルが表示され,選択できます。
ドラッグ&ドロップで移動できます。右下の□をドラッグして大きさを変えることができます。

ドラッグ&ドロップで移動できます。右下の□をドラッグして大きさを変えることができます。
「デジタル教材書き出し」をして,ブラウザや FlashPlayer 上で,Flash データの動きを
確認することができます。
テキストボックスと同様に,アニメの上に線を描いたりすることはできません。アニメの透過色部分は編集状態では,透過表示されません。しかし,「デジタル教材書き出し」をすると,ブラウザやFlashPlayer上では,下の色が透けてみえるようになります。
ドラッグ&ドロップで,アニメのデータを追加することができます。また,削除したい場合は,サムネイルの上で右クリックをして削除します。「アニメ」のデータは、「dbook」のフォルダ下の work というフォルダの中に anim というフォルダ名で保存されています。
anim フォルダの下に1階層だけ、フォルダを作成して、データを管理することができます。画像(JPEG,BMP)や Flash のデータ(SWF)を「アニメ」のデータとして、使えます。元の画像の解像度が保たれるため,ページを拡大しても画像は鮮明に表示できます。
anim フォルダの下に1階層だけ、フォルダを作成して、データを管理することができます。画像(JPEG,BMP)や Flash のデータ(SWF)を「アニメ」のデータとして、使えます。元の画像の解像度が保たれるため,ページを拡大しても画像は鮮明に表示できます。
サムネイルが表示され,選択できます。アニメと同様に,写真のファイルの追加や削除ができます。


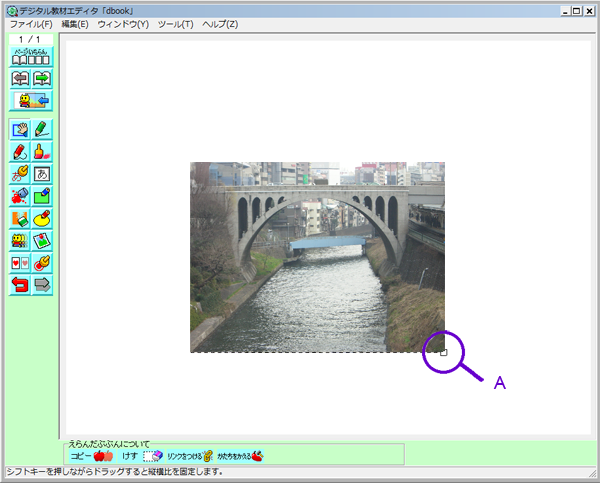
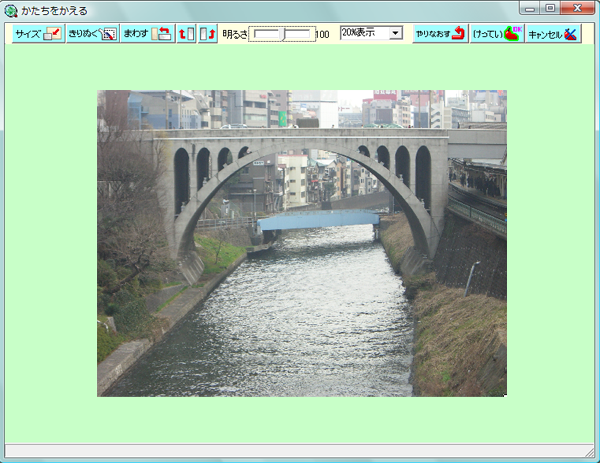
写真の上に線を描いたり,色を塗ったりすることができます。写真は描画用レイヤにあるため,テキストボックスやアニメの下に配置されます。
固定するまでは,ドラッグ&ドロップで移動できます。固定するまでは,□をドラッグして,大きさを変えることもできます。

画面下の「かたちをかえる」をクリックすると,トリミングしたり,回転させたり,明るさを変更することもできます。

![]() コピーができます
コピーができます

コピーとは,クリップボード(「ものおき」)に保存することです。「ものおき」から選択して貼り付けることができます。範囲指定をしていない場合は画面全部をコピーします。コピーしておいたものが不要になったら,「ものおき」の「からっぽにする」をクリックします。
スタンプのサムネイルが表示され,それを選択することで使うことができます。アニメのように,
データを追加や削除ができます。

「おおきさ」のスライドバーでスタンプの大きさを調整することができます。「とうめいにする」をクリックすると、左上隅の色を透過色として貼り付けることができます。「かくど」のスライドバーでスタンプを回転させることができます。「上下はんてん」「左右はんてん」のチェックボックスにチェックをいれることでそれぞれ,上下,左右の反転を行うことができます。
![]()

「新規作成」( Make a new file)
「開く」(Open)
「保存」(Save)
「名前をつけて保存」(Save)
「Flash アニメ読み込み」(Animation)
「イメージ読み込み」(Picture)
「GCL読み込み」
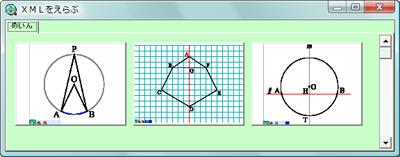
dbookの「xml」というフォルダに保存されているデータのサムネイルが表示されます。
そのサムネイルをクリックするとそのデータが「アニメ」のように貼り付けられます。大きさや位置
も「アニメ」と同じように変更できます。
GCLEditorを使って自分でデータを作成することができます。


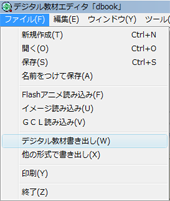
デジタル教材書き出し
「デジタル教材」を作成します。データが未保存の場合は、なまえをつけて保存するためのダイアログボックスが表示されますので、保存をしてください。そのファイル名と同じ名前のフォルダが作成され、そのフォルダ内にデジタル教材のデータも作成されます。
「書き出しテンプレート」の一覧が表示されます。使用したいものを選択してください。

そのデータをみるための「デジタル教材ビューワ」が dbook.swf という名前で同じフォルダ内に保存されます。作成データが終了すると、「デジタル教材ビューワ」が起動し、「デジタル教材」が表示されます。
「他のけいしきでかきだし」
「他のけいしきでかきだし」では,画像ファイル(BMP,PNG,JPEG)として保存できます。
ファイル形式を選択したり,ファイル名を入力して保存してください。
「印刷」
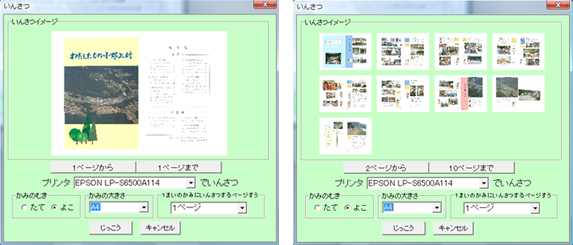
クリックすると右のようなダイアログボックスが開かれます。最初は、編集中のページだけを印刷する設定で表示されます。
1ページだけを印刷する場合,右の図のように範囲を指定する始まり(「〜から」)と終わり
(「〜まで」)を同じページにします。
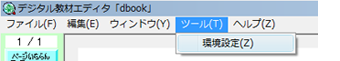
複数のページを印刷する場合は,始まりと終わりのページ数を指定します。

ここでは、9 ページから20 ページまでを選択しております。このように印刷されるペ
ージの一覧が表示されます。紙の大きさやプリンタの機種の設定を変更することもできす。
1枚の紙のなかに複数のページを印刷することができます。ただし、名刺のように同じ
ページを印刷する場合は、同じページをたくさん作成する必要があります。その場合はペ
ージ全体をコピーして「ものおき」からはりつけていくとよいです。

環境設定ができます。
設定のダイアログボックスが開かれます。
「スタンプ」「しゃしん」「アニメ」の
フォルダの場所を変更することができます。